Tips & Tricks
Spreadsheet Layout for Data Summary List Screen

App Builder & Automation Expert
Stay Updated with ProcFu!
Subscribe to our newsletter for the latest tips, updates, and automation insights.
Subscribe NowHow to disable clicks on a specific table cell?
To disable click events on a particular table cell, you can use the following code in the On-Render event. Be sure to replace status with your specific field name.
$("td.gscell[data-key=status]").off("click")How to add a new row to the sheet with a button click?
Create a Button. Place the following button element within your HTML, typically in a footer event:
<button id="addNewRow">Add New Row</button>Implement Button Click Handler. Within your On-Render event, add the following event listener to the button:
document.getElementById("addNewRow").addEventListener("click", function() {
const tabId = $(".tabsheet").first().attr("id");
pfSheetWrapper.insertTabRow(tabId);
});How to change the column header in a sheet view?
To update the column header in a sheet view, you can add the following code within your On-Render event.
Replace col_id with the column number and new_title with the desired header title.
// Specify the column number (0 for the first column, 1 for the second, etc.)
var col_id = 0;
// Get the ID of the first sheet tab
var tabId = $(".tabsheet").first().attr("id");
// Update the column header
window[tabId].columns[col_id].label = "New Title"; Adding Click-Through Links to Detail Screens in Your Spreadsheet View
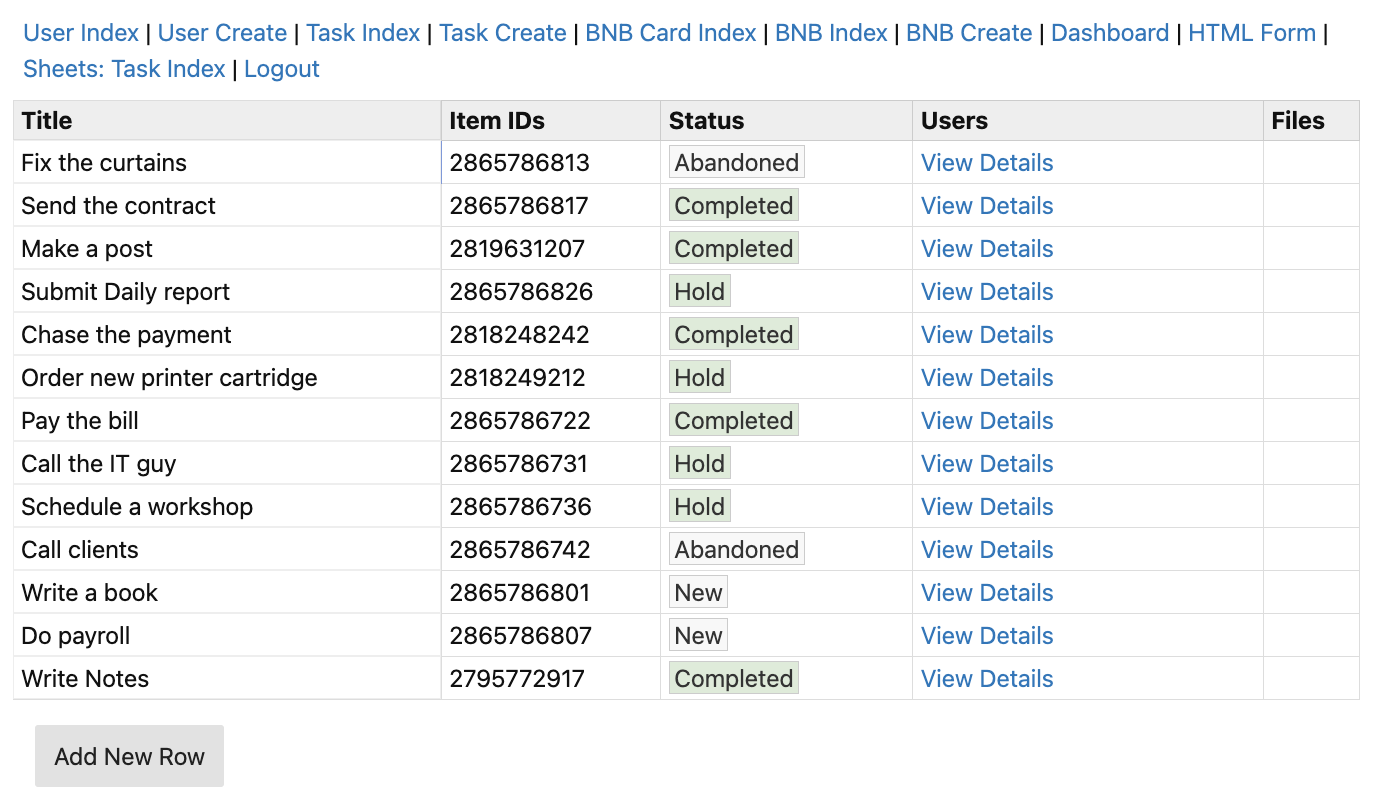
If you want to enable users to click a link in your spreadsheet view to navigate to a detailed screen, you can accomplish this with a bit of JavaScript. Here's how to set it up based on different scenarios:


Steps to Implement Click-Through Links
Add a Placeholder Field: Add a non-sensitive or arbitrary field to your sheet view. If you don't have an existing field for this purpose, create a new calculation field. This field will temporarily hold the click-through links.
Insert JavaScript Code: Add the following JavaScript code to the On-Render event of your sheet page to dynamically generate and insert links into the placeholder field.
Basic Click-Through Link Code
Define the ID of the field to be replaced and the link text
var replace_field_id = "simple-text";
var link_text = "View Details"; Define the Screen ID (Required only if using a modal). Here's how to get the screen id.
var screen_id = "screen_00";Define the URL for navigating to the detail screen (Choose whichever works the best for you)
// Use this format for custom URLs
var goto_url = "/app_slug/detail_screen_name";
// Use this format for URLs provided by ProcFu
var goto_url = "/widgets/mcapp/app_external_id/detail_screen_name";
// Use this format to open the item directly in Podio on click
var goto_url = "https://podio.com/x/y/item"; Get the sheet ID
var sheetId;
if ( $(target).hasClass("tabsheet") ) sheetId = $(target).attr("id");
else sheetId = $(".tabsheet", target).attr("id");
if ( ! sheetId ) return true;
var data = window[sheetId].data;
if ( ! data ) return true;The function: Option 1 - Open directly
$("#"+sheetId+" tbody tr").each(function(){
var i = $(this).attr("data-i");
if ( ! data[i] ) return true;
var itemId = data[i].procfu_internal_podio_item_id;
$(this).find("td[data-key="+replace_field_id+"]").each(function(){
var replace = '<a href="'+goto_url+'/'+itemId+'">'+link_text+'</a>';
$(this).html(replace);
});
});The function: Option 2 - Open in a modal
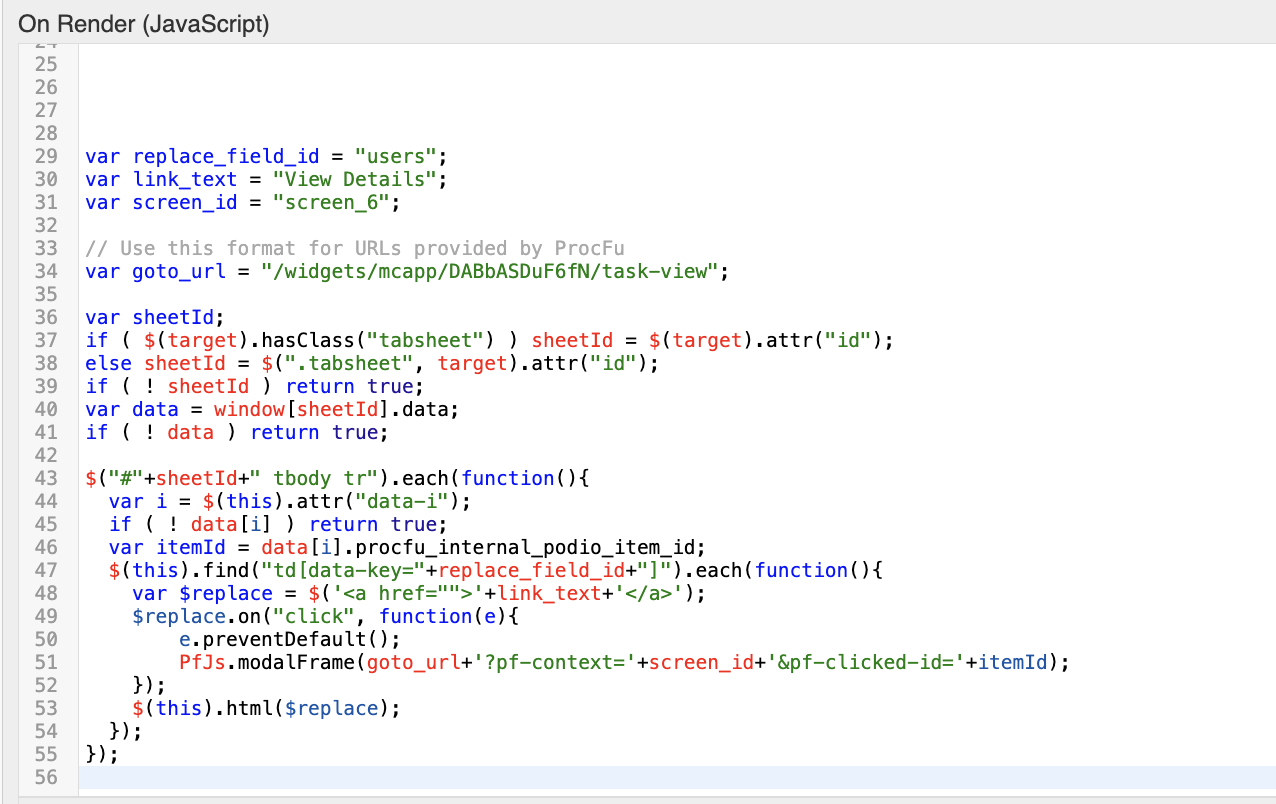
$("#"+sheetId+" tbody tr").each(function(){
var i = $(this).attr("data-i");
if ( ! data[i] ) return true;
var itemId = data[i].procfu_internal_podio_item_id;
$(this).find("td[data-key="+replace_field_id+"]").each(function(){
var $replace = $('<a href="">'+link_text+'</a>');
$replace.on("click", function(e){
e.preventDefault();
PfJs.modalFrame(goto_url+'?pf-context='+screen_id+'&pf-clicked-id='+itemId);
});
$(this).html($replace);
});
});Spreadsheet Styling Tips
To make a sheet full-width
<style>.pfmcappwrapper { width: 100vw; min-width: 100vw; }</style>To make a sheet full-height
<style>.tabsheet { height: 100vh; max-height: 100vh !important; }</style>To make a sheet's minimum height bigger (eg 500px)
<style>.tabsheet { min-height: 500px !important; }</style>To freeze the first column and header
<style>
table.gSheet thead th:first-child, table.gSheet tbody td:first-child {
position: sticky;
left: 0;
background: #eee;
outline: 1px solid #ddd;
outline-offset: -1px;
}
</style>To freeze the top row
<style>
table.gSheet thead tr:first-child {
position: sticky;
top: 0; background: #eee;
outline: 1px solid #ddd;
outline-offset: -1px;
z-index: 50;
}
</style>